CSS - CSS Selectors - Group Selectors

Learn css - css tutorial - CSS Grouping - css examples - css programs
CSS group selector - Definition and Usage
- In css group selector is used to group together multiple selectors into one.
- You have to group together by separating each element with comma.

- You can give the same properties to a number of selectors without having to repeat them.
- We can group selectors using a comma (,) separator. The following declaration block will apply to any element that matches either of the selectors in the group:
css coding - Example
h1, h2, p {
text-align: center;
color: red;
}click below button to copy the code. By - css tutorial - team
Sample coding - html code
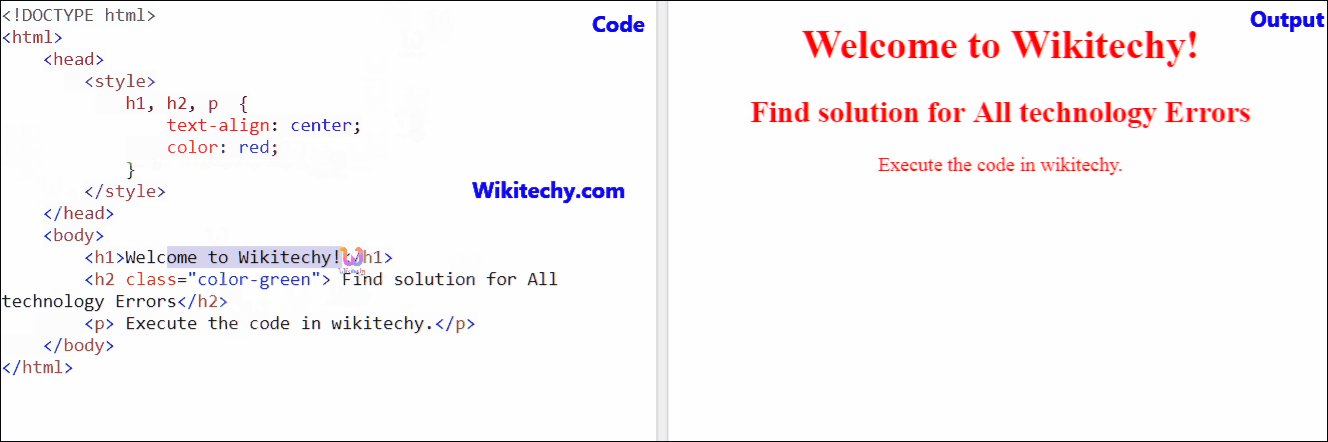
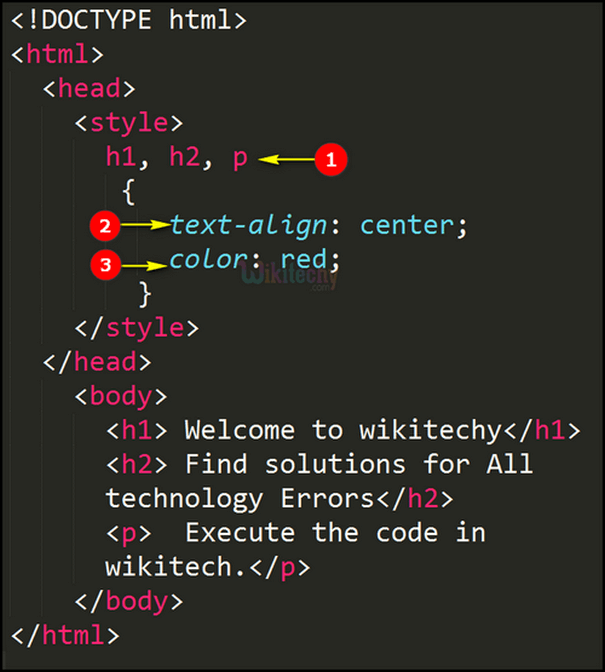
Tryit<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Welcome to Wikitechy!</h1>
<h2> Find solution for All technology Errors</h2>
<p> Execute the code in wikitechy.</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

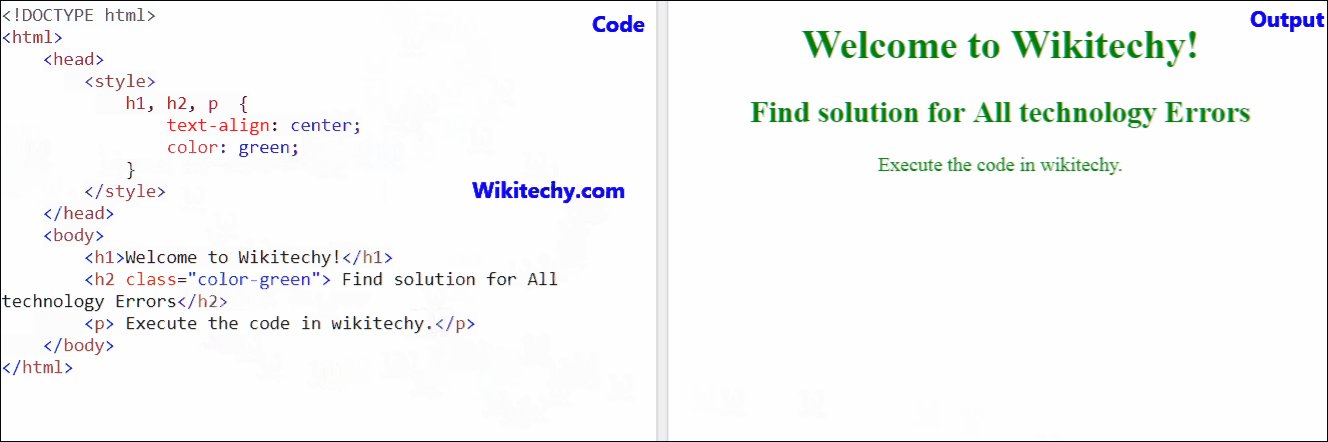
- We are grouping <h1>, <h2> and <p> using grouping selector and applying set of style attributes for them.
- Using text-align property with value as center will display the heading tags (h1 and h2) and paragraph text contents to the center of the web page.
- In CSS, color property is used to apply color for the font of the text. Here we have given red color for the <h1>, <h2> and <p> tag.
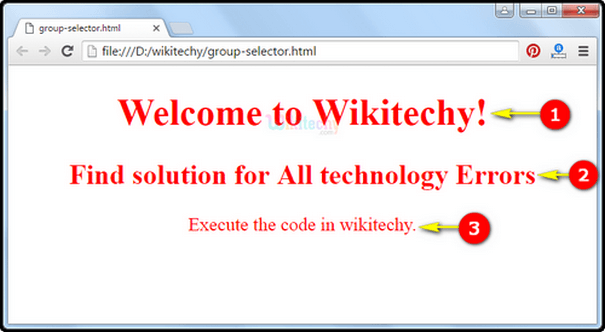
css online - Output :

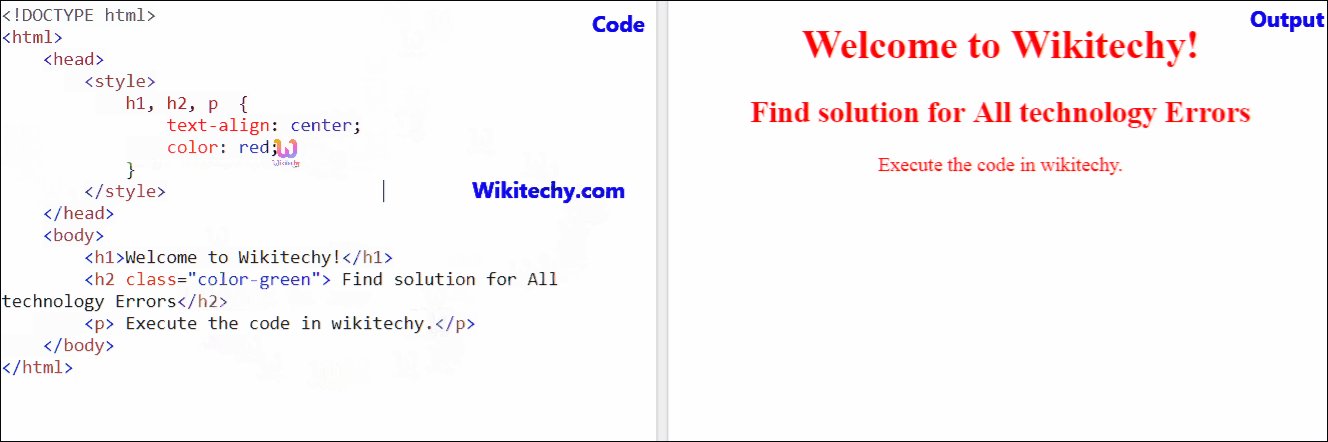
- The text “Welcome to Wikitechy!” is aligned center of the web page and appears in red color which is displayed in the browser window.
- Similarly, the h2 heading text “Find solution for All technology Errors” is center aligned and displayed in red color.
- The paragraph text ”Execute the code in wikitechy” appear in red color and center aligned which is displayed in the browser window.
This page provides a detailed information on best html and css editor , website css , css html editor , basic css code , learn css3 , css 2 , html and css codes , css for beginners , style css html , css template generator , online html and css editor , basic html css template , html and css tutorial for beginners , learn css online , css code generator , css3 design , css free , html with css , online html css editor , best way to learn css.
